12/10 実践演習
Webデザインの方法 18日目内容
- 実践演習(1)
- 実践演習(2)
- 実践演習(3)
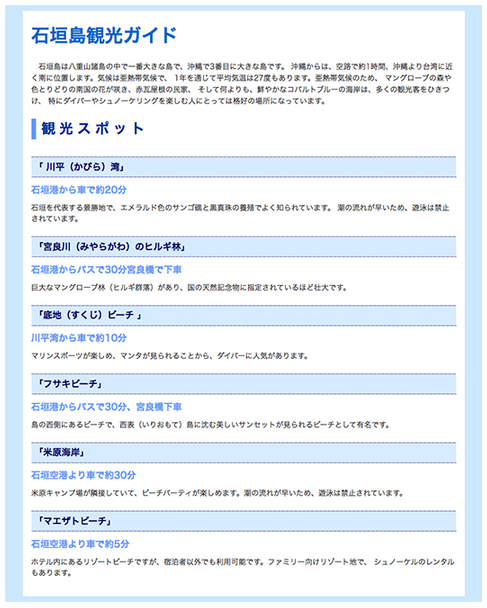
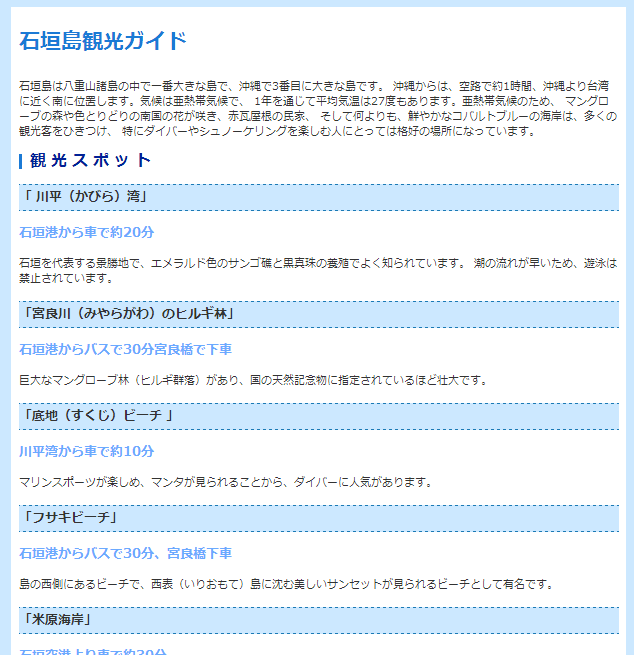
実践演習(1)マークアップ
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>課題:石垣島観光ガイド</title> <link rel="stylesheet" href="css/style.css" media="screen,print"> </head> <body> <div id="container"> <h1>石垣島観光ガイド</h1> <p>石垣島は八重山諸島の中で一番大きな島で、沖縄で3番目に大きな島です。 沖縄からは、空路で約1時間、沖縄より台湾に近く南に位置します。気候は亜熱帯気候で、 1年を通じて平均気温は27度もあります。亜熱帯気候のため、 マングローブの森や色とりどりの南国の花が咲き、赤瓦屋根の民家、 そして何よりも、鮮やかなコバルトブルーの海岸は、多くの観光客をひきつけ、 特にダイバーやシュノーケリングを楽しむ人にとっては格好の場所になっています。</p> <h2>観光スポット</h2> <h3>「 川平(かびら)湾」</h3> <h4>石垣港から車で約20分</h4> <p>石垣を代表する景勝地で、エメラルド色のサンゴ礁と黒真珠の養殖でよく知られています。 潮の流れが早いため、遊泳は禁止されています。</p> <h3>「宮良川(みやらがわ)のヒルギ林」</h3> <h4>石垣港からバスで30分宮良橋で下車</h4> <p>巨大なマングローブ林(ヒルギ群落)があり、国の天然記念物に指定されているほど壮大です。</p> <h3>「底地(すくじ)ビーチ 」</h3> <h4>川平湾から車で約10分</h4> <p>マリンスポーツが楽しめ、マンタが見られることから、ダイバーに人気があります。</p> <h3>「フサキビーチ」</h3> <h4>石垣港からバスで30分、宮良橋下車</h4> <p>島の西側にあるビーチで、西表(いりおもて)島に沈む美しいサンセットが見られるビーチとして有名です。</p> <h3>「米原海岸」</h3> <h4>石垣空港より車で約30分</h4> <p>米原キャンプ場が隣接していて、ビーチパーティが楽しめます。潮の流れが早いため、遊泳は禁止されています。</p> <h3>「マエザトビーチ」</h3> <h4>石垣空港より車で約5分</h4> <p>ホテル内にあるリゾートビーチですが、宿泊者以外でも利用可能です。ファミリー向けリゾート地で、 シュノーケルのレンタルもあります。</p> </div> </body> </html>
@charset "UTF-8"; /* reset */ html, body, div, h1, h2, h3, h4, p { margin: 0; padding: 0; } body { font-family: "Hiragino Kaku Gothic Pro", "ヒラギノ角ゴ Pro W3", meiryo, "メイリオ", osaka, "MS PGothic", "MS Pゴシック", sans-serif; font-size: 0.875em; line-height: 1.5em; color: #333; text-align: center;/* IE6で中央配置の為の対策 */ background-color: #cbe7ff; } /* content */ #container { margin: 10px auto; padding: 20px 10px; width: 800px; text-align: left;/* bodyのcenter寄せ解除 */ background-color: #ffffff; } h1 { margin-bottom: 20px; font-size: 2.0em; line-height: 2.0em; color: #1b7ad4; } h2 { margin-bottom: 20px; padding-left: 10px; border-left: 5px solid #1b7ad4; font-size: 1.5em; letter-spacing: 0.5em;/* 文字間の調整 */ color: #002295; } h3 { margin-bottom: 20px; border-top: 1px dashed #1b7ab4; border-bottom: 1px dashed #1b7ab4; font-size: 1.2em; line-height: 2.0em; background-color: #cbe7ff; } h4 { margin-bottom: 20px; font-size: 1.2em; font-weight: bold; color: #6ba9fe; } p { margin-bottom: 20px; }
実践演習(2)レイアウト
- Photoshopで作成
- 新規→160px×34px、背景は透明色
- 楕円形選択ツールで正円を書く(Shift+ドラッグ)
- 長方形選択ツールに切り替え、選択範囲を追加にし(Ctrl+ドラッグ)を長方形を書き円と繋げる
- 選択範囲を#f09100で塗りつぶす
- レイヤーを複製し、複製したレイヤーの透明色をロックにチェックして#FFC916で塗りつぶす
- 濃い色のレイヤーの重ね順を上にし少し位置をずらし、2つのレイヤーを結合
- フィルター→その他→スクロールを選び、垂直方向17px(キャンバスが34pxなので半分)に設定しOK
- 完成
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>Cafe Cockeyolly</title> <link rel="stylesheet" href="css/style2.css" media="screen,print"> </head> <body> <div id="container"> <div id="header"> <h1><img src="img/logo.gif" alt="Cafe Cockeyolly"></h1> <h2><img src="img/title.gif" alt="今月のおすすめ"></h2> </div> <div id="wrapper"> <h3>きのこのオムライス</h3> <p class="photo"><img src="img/photo01.jpg" alt="きのこのオムライス">ふんわりアツアツのオムライスを、きのこたっぷりのドミグラソースでどうぞ。オムレツには新鮮な特選地卵を使って、ほんのり甘く仕上げています。</p> <p class="price">800円</span></p> <h3>シーフードスパゲッティバルサミコ風味</h3> <p class="photo"><img src="img/photo02.jpg" alt="シーフードスパゲッティバルサミコ風味">エビ・イカ・アサリの入ったシェフご自慢のスパゲッティです。バルサミコ酢と生クリームで作ったさっぱりソースをお楽しみください。</p> <p class="price">900円</p> </div> <div id="sidebar"> <ul> <li><a href="#">Home</a></li> <li><a href="#">ニュース</a></li> <li><a href="#">メニュー</a></li> <li><a href="#" class="current">今月のおすすめ</a></li> <li><a href="#">オリジナル雑貨</a></li> <li><a href="#">マップ</a></li> <li><a href="mailto:xxx@xxxx.com">メール</a></li> </ul> </div> <div id="footer"> <p>Copyright(c)2012 Cafe Cockeyolly</p> </div> </div> </body> </html>
@charset "UTF-8"; /* reset */ html, body, div, h1, h2, p, ul, li { margin: 0; padding: 0; } body { font-family: "Hiragino Kaku Gothic Pro", "ヒラギノ角ゴ Pro W3", meiryo, "メイリオ", osaka, "MS PGothic", "MS Pゴシック", sans-serif; font-size: 0.875em; line-height: 1.5em; color: #333; } ul { list-style-type: none; } a { text-decoration: none; } img { border: none; } /* container */ #container { width: 640px; background-image: url("../img/background.png"); background-repeat: repeat-y; } /* header */ #header { width: 640px; height: 120px;/* 高さ指定でwrapperの回り込み回避 */ position: relative;/* 相対配置 */ } #header h1 { position: absolute;/* 絶対配置 */ top: 20px; left: 30px; } #header h2 { position: absolute;/* 絶対配置 */ top: 20px; left: 280px; } /* content */ #wrapper { width: 460px; float: right; } #wrapper h3 { padding: 3px 0 0 5px; color: #7c533f; line-height: 1.3em; border-left: 8px solid #da8125; } #wrapper p.photo img { margin-left: 10px; float: right;/* 商品写真を右配置 */ } #wrapeer p.photo { font-size: 1.0em; line-height: 1.5em; } #wrapper .price { margin: 10px 0 50px 0; font-weight: bold; text-align: right; } /* sidebar */ #sidebar { width: 160px; } #sidebar ul { margin: 10px 0 0 20px; line-height: 2em; font-weight: bold; } #sidebar li a { color: #fff; } #sidebar ul li .current { color: #FF9; } /* footer */ #footer { clear: both;/* wrapperのfloat解除 */ } #footer p { margin-left: 180px; padding: 10px 0 5px 0; border-top: 1px solid #999; color: #999; font-size: 0.8em; text-align: center; }
説明画像はpのすぐ後、文字の手前に挿入しfloatで回り込みする
ロゴのfloat配置が難しかったのでpositionプロパティを使用しましたので先生の答えとは大分違います
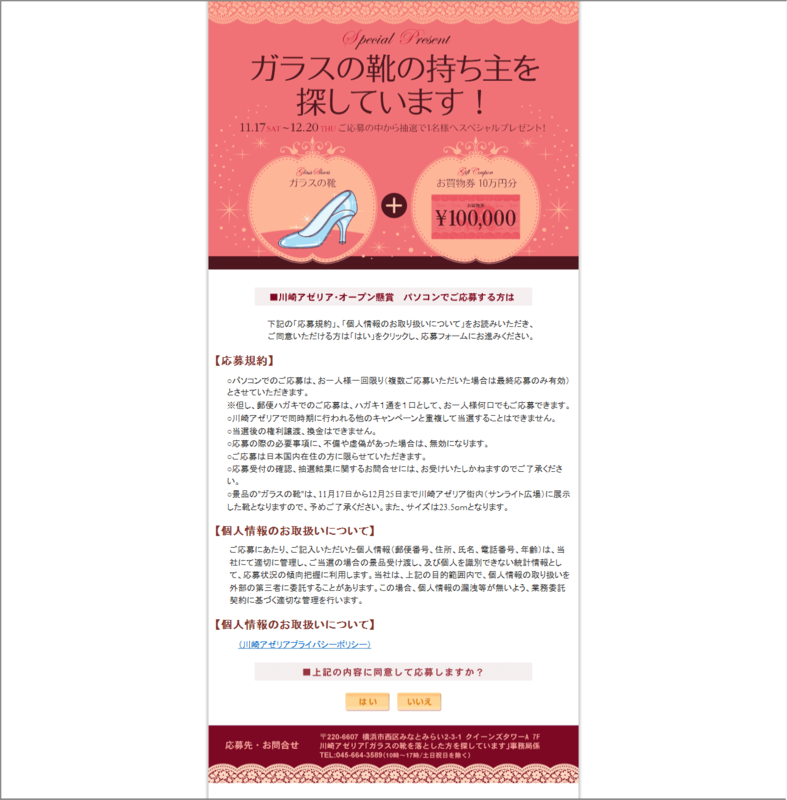
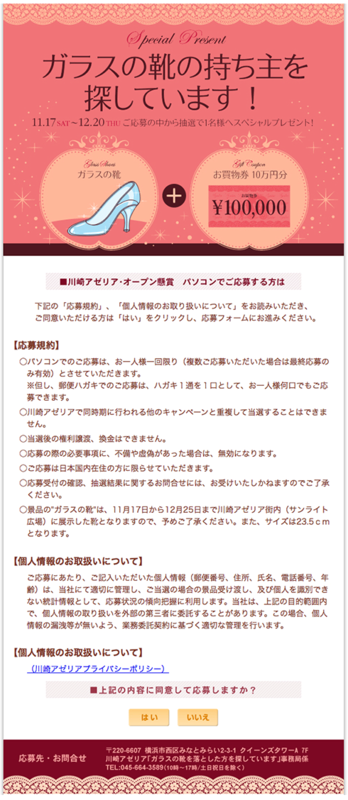
実践演習(3)背景画像
以下の画像と同じように表示させる記述をしなさい
両サイドのドロップシャドウの画像は自分で用意

画像の準備
- 新規→600px×50px(高さは繰り返すので適当)
- 表示→新規ガイドを作成→垂直方向0pxと600pxの2つ作成
- イメージ→カンバスサイズ→640px×50pxに変更→真ん中基準でOK
- 両サイドが広がったらレイヤーパネル下のレイヤースタイルを追加→ドロップシャドウ選択
- 距離を0px、サイズを8pxくらいに調整してOK
- このまま使用すると角の部分が丸まってしまうのでスマートオブジェクトに変換
- 上下の余白を少し残して切り取りツールで切り取り
- pngで保存して完成
ドロップシャドウはスマートオブジェクトに変換
戻すときはレイヤーをラスタライズ
ソース
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>川崎アゼリア・オープン懸賞</title> <link rel="stylesheet" href="css/style3.css" media="screen, print"> </head> <body> <div id="container"> <div id="header"> <h1><img src="img/main.gif" alt="ガラスの靴の持ち主を探しています!"></h1> </div> <div id="wrapper"> <h2><img src="img/b_1.gif" alt="川崎アゼリア・オープン懸賞 パソコンでご応募する方は"></h2> <p class="lead">下記の「応募規約」、「個人情報のお取り扱いについて」をお読みいただき、<br> ご同意いただける方は「はい」をクリックし、応募フォームにお進みください。</p> <h3>【応募規約】</h3> <ul> <li>○パソコンでのご応募は、お一人様一回限り(複数ご応募いただいた場合は最終応募のみ有効)とさせていただきます。<br>※但し、郵便ハガキでのご応募は、ハガキ1通を1口として、お一人様何口でもご応募できます。</li> <li>○川崎アゼリアで同時期に行われる他のキャンペーンと重複して当選することはできません。</li> <li>○当選後の権利譲渡、換金はできません。</li> <li>○応募の際の必要事項に、不備や虚偽があった場合は、無効になります。</li> <li>○ご応募は日本国内在住の方に限らせていただきます。</li> <li>○応募受付の確認、抽選結果に関するお問合せには、お受けいたしかねますのでご了承ください。</li> <li>○景品の"ガラスの靴"は、11月17日から12月25日まで川崎アゼリア街内(サンライト広場)に展示した靴となりますので、予めご了承ください。また、サイズは23.5cmとなります。</li> </ul> <h3>【個人情報のお取扱いについて】</h3> <p>ご応募にあたり、ご記入いただいた個人情報(郵便番号、住所、氏名、電話番号、年齢)は、当社にて適切に管理し、ご当選の場合の景品受け渡し、及び個人を識別できない統計情報として、応募状況の傾向把握に利用します。当社は、上記の目的範囲内で、個人情報の取り扱いを外部の第三者に委託することがあります。この場合、個人情報の漏洩等が無いよう、業務委託契約に基づく適切な管理を行います。</p> <h3>【個人情報のお取扱いについて】</h3> <p><a href="#">(川崎アゼリアプライバシーポリシー)</a></p> <h2><img src="img/b_2.gif" alt="上記の内容に同意して応募しますか?"></h2> <form action="" method="post"> <label> <input type="image" src="img/b_yes.gif" name="button" alt="はい"> </label> <label> <input type="image" src="img/b_no.gif" name="button" alt="いいえ"> </label> </form> </div> <div id="footer"> <p><img src="img/address.gif" alt="応募先・お問い合わせ"></p> </div> </div> </body> </html>
@charset "UTF-8"; /* reset */ html, body, div, h1, h2, h3, p, ul, li { margin: 0; padding: 0; } body { font-family: "Hiragino Kaku Gothic Pro", "ヒラギノ角ゴ Pro W3", meiryo, "メイリオ", osaka, "MS PGothic", "MS Pゴシック", sans-serif; font-size: 0.875em; line-height: 1.5em; color: #333; background: url("../img/bg.png") repeat-y center; } ul { list-style-type: none; } a { text-decoration: none; } img { border: none; } /* content */ #container { width: 600px; margin: 0 auto; } /* header */ #header { width: 600px; height: 445px; margin-bottom: 30px; } #wrapper { padding: 0 10px; } #wrapper h2 { margin-bottom: 20px; text-align: center; } #wrapper p.lead { margin-bottom: 20px; text-align: center; } #wrapper h3 { margin-bottom: 10px; color: #7C3523; } #wrapper ul { margin-bottom: 20px; } #wrapper ul li { margin-left: 20px; } #wrapper p { margin-bottom: 20px; margin-left: 10px; padding-left: 1.0em; } #wrapper a { padding-left: 1.0em; text-decoration: underline; } #wrapper form { margin-bottom: 20px; text-align: center; }