お引越し
Webサイトが完成したらこのブログの使えそうな記事だけ移し替えようと思います。
結構見てくださる方がいるので情報資源として活用したいと思います。
もう卒業して3年も立つんだなぁ
mailtoでメーラーを起動させるときに注意すること
さらに使う
?で区切って件名や本文をあらかじめ入力できる。
<a href="mailto:sample@gmail.com?subject=件名&body=本文">
対策
1つの方法で全ての人に対応するのは不可能なので、3通りの記述を用意する。
普通に日本語で入力したもの
<a href="mailto:sample@gmail.com?subject=お問い合わせ&body=お名前、連絡先、お問い合わせ内容をご記入下さい。">クリックでメーラーが起動します</a>
あらかじめURLエンコード・デコード等で文字コードをShift-jisに変換したもの
<a href="mailto:sample@gmail.com?subject=%82%a8%96%e2%82%a2%8d%87%82%ed%82%b9&body=%82%a8%96%bc%91O%81A%98A%97%8d%90%e6%81A%82%a8%96%e2%82%a2%8d%87%82%ed%82%b9%93%e0%97e%82%f0%82%b2%8bL%93%fc%89%ba%82%b3%82%a2%81B">文字化けする方はこちら</a>
コピペ用の文章を用意
下記をコピペしてsample@gmail.comまで送ってください。
【件名】
お問い合わせ
【本文】
お名前
連絡先
お問い合わせ内容
結論
メーラーは様々な問題が発生しやすいので、やはりなるべくフォームを利用したほうが良い。
これからのサイトはFacebookやTwitter用にOpen Graph Protocolを設定しよう
OGPとは
Open Graph Protocolの略でFacebookやTwitterなどのSNSで使用する規定。
HTMLのHEAD部分に記述しておくことで、各SNSのプログラムにそのページがどんなページなのかを明確に伝えることが出来る。
例えば商品を扱うサイトで、各商品ページごとにOPGのimageを指定することでFacebookなどでイイネされた際に、
通常、どのページでイイネしてもサイトTOP画像等が表示されるが、そのページで紹介されている商品の画像をピンポイントで表示させることが出来る。
またOGPのdiscripsionも記述しておけば、そのページの商品の説明も同時に表示することができる。
記述方法
<!DOCTYPE html> <html xmlns:og="http://ogp.me/ns#"> <head> <title>ページタイトル</title> <meta property="og:title" content="ページタイトル"> <meta property="og:type" content="shopping"> <meta property="og:description" content="商品の説明等"> <meta property="og:url" content="http://www.example.com/category/item_001.html"> <meta property="og:image" content="http://www.example.com/image/item_001.jpg"> <meta property="og:site_name" content="http://www.example.com/"> <meta property="og:email" content="example@gmail.com"> <meta property="og:phone_number" content="090-1234-5678"> </head> <body>
og:title
このウェブページが記述しているモノの名前(必須)
og:type
このウェブページが何のページであるかを記述(必須)
og:url
このウェブページの正式な URL(必須)
og:description
このウェブページの説明
og:image
このウェブページが記述しているモノの画像(必須)
og:site_name
このウェブページが何かのサイトに所属する場合そのサイト名
og:email
連絡先メールアドレス
og:phone_number
連絡先電話番号
WordPressの場合
既にたくさんのプラグインが存在します
Open Graph Pro
WP-OGP customized
プリンタエラー 印刷スープラからジョブの削除
方法 D : 印刷スプーラを停止し、すべてのスプール ファイルを削除する
方法 A 〜 C を試しても問題が解決しない場合は、方法 D を使用して解決します。印刷ジョブだけを削除するために、方法 D から実行する場合は、記載されている説明の一部が当てはまらないことがありますが、ご了承ください。
方法 D はいくぶん複雑で、他の方法よりも少し作業が必要ですが、実際にはそれほど難しくはありません。
理解を容易にするために、まず印刷のしくみについて簡単に説明します。印刷ジョブは、スプール ファイルとしてプリンタに送信されます。つまり、このファイルは一時的な場所に格納されるので、プリンタはプリンタ自身の速度に合わせて印刷キューおよび印刷ジョブにアクセスできます。スプーラとスプーラ ファイルを停止すると、ほとんどの場合は印刷がキャンセルされ、印刷ジョブも削除されます。
注 : この方法を使用するには、コンピュータの管理者権限を持っている必要があります。自分のプリンタを使用しているユーザーは、通常、コンピュータの管理者権限を持っています。共有プリンタで印刷している場合は、印刷ジョブのキャンセルをシステム管理者に依頼することが必要な場合があります。
手順 1 : メモ帳を起動する
印刷スプーラとスプーラ ファイルを停止するには、サービスを自動的に停止するスクリプト ファイルを作成して実行します。難しそうですが、実際にはそれほど難しくありません。注意して次の手順を実行します。
[スタート] ボタンをクリックし、[ファイル名を指定して実行] をクリックします。
[名前] ボックスに notepad と入力し、[OK] をクリックします。メモ帳で空白のドキュメントが開きます。
手順 2 : コマンド スクリプトをメモ帳にコピーする
コマンドをコピーして、メモ帳のドキュメントに貼り付けます。
次のテキストをすべて選択 (強調表示) します。
net stop spooler
del %systemroot%\system32\spool\printers\*.shd
del %systemroot%\system32\spool\printers\*.spl
net start spooler
選択したテキストを右クリックし、[コピー] をクリックします。
メモ帳で、空白のドキュメントの任意の場所を右クリックし、[貼り付け] をクリックします。
次のテキストをすべて選択 (強調表示) します。
C:\DeletePrintJobs.cmd
選択したテキストを右クリックし、[コピー] をクリックします。
メモ帳で、[ファイル] メニューの [名前を付けて保存] をクリックします。
[ファイル名] ボックスで右クリックし、[貼り付け] をクリックします。
注 : このファイル名は、通常ユーザーが目にすることの多いファイル名とは異なっています。これは、このファイルがコマンド スクリプト ファイルであるためです。
[保存] をクリックします。
手順 3 : コマンド スクリプト ファイルを実行する
これでコマンド スクリプト ファイルを作成できたので、このファイルを実行します。このファイルを実行するには、[ファイル名を指定して実行] ボックスに、このコマンド スクリプト ファイルの名前をコピーして貼り付けます。
次のテキストをすべて選択 (強調表示) します。
C:\DeletePrintJobs.cmd
選択したテキストを右クリックし、[コピー] をクリックします。
[スタート] ボタンをクリックし、[ファイル名を指定して実行] をクリックします。
[名前] ボックスで右クリックし、[貼り付け] をクリックします。
[OK] をクリックします。
コマンド プロンプト ウィンドウが表示され、作成したコマンド スクリプト ファイルが実行されます。このウィンドウは、コマンド スクリプト ファイルの実行が完了すると自動的に閉じられます。コマンド プロンプト ウィンドウが表示されない場合は、正しい名前を使用してコマンド スクリプト ファイルを保存したこと、および [ファイル名を指定して実行] ボックスに正しいコマンド スクリプト ファイル名を入力したことを確認します。
レスポンシブデザイン
WordPressでレスポンシブデザインのオリジナルテンプレートを作成しました。RSSの登録がまだ甘いのと管理者ブログのデザインが未実装です。
RSSを自ら配信している企業が少ないのでこちら側でRSSを生成して登録しないといけないのでこの作業が意外と大変。
サイト名:文具なび
構想:一週間
製作期間:3日(20時間)
ブレイクポイントは768pxと320pxで3段階
768以上は3カラムのレイアウト

321〜767pxは右側のカラムが下に落ちて2カラムになり、メインコンテンツが可変レイアウト

320pxはスマートフォン用レイアウト
menuボタンでナビゲーションが収納可能、コンテンツは画像と本文を不可視化

その他、実装した内容
実現できなかった内容
- cronを利用して新着RSSを定期的にデータベースへ保存
- 固定ページ内でのページング機能
Photoshop3分で木のテクスチャ作成
適当に試してたら意外とうまくいったのでメモ。覚えておけば3分くらいで作れちゃう
- 新規で今回は幅500px高さ700pxで作成
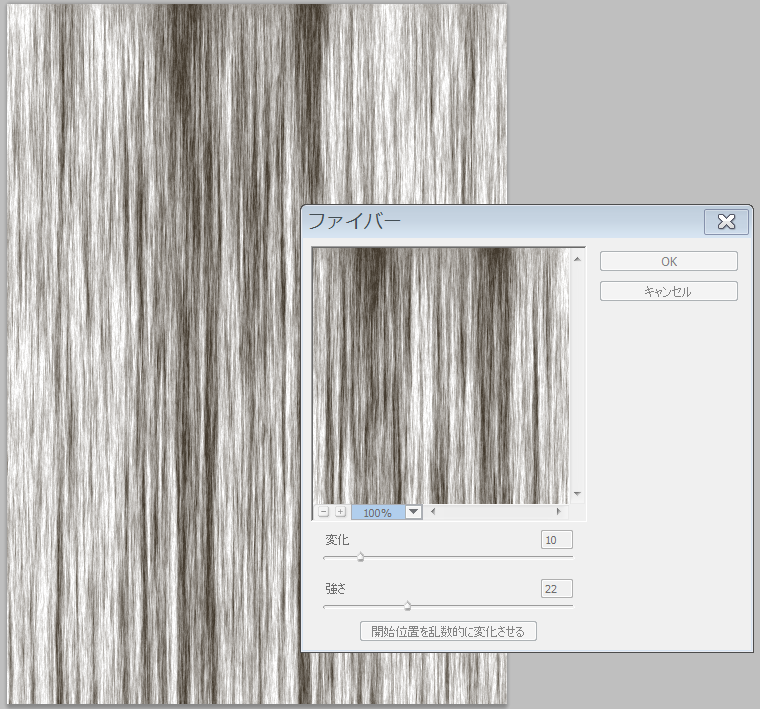
- 背景レイヤーを選択した状態でフィルター→描画→ファイバー
- 変化の値を「10」、強さの値を「20」くらいで適用

- もう一度フィルター→ぼかし→ぼかし(ガウス)
- 半径の値を「3.0px」で適応

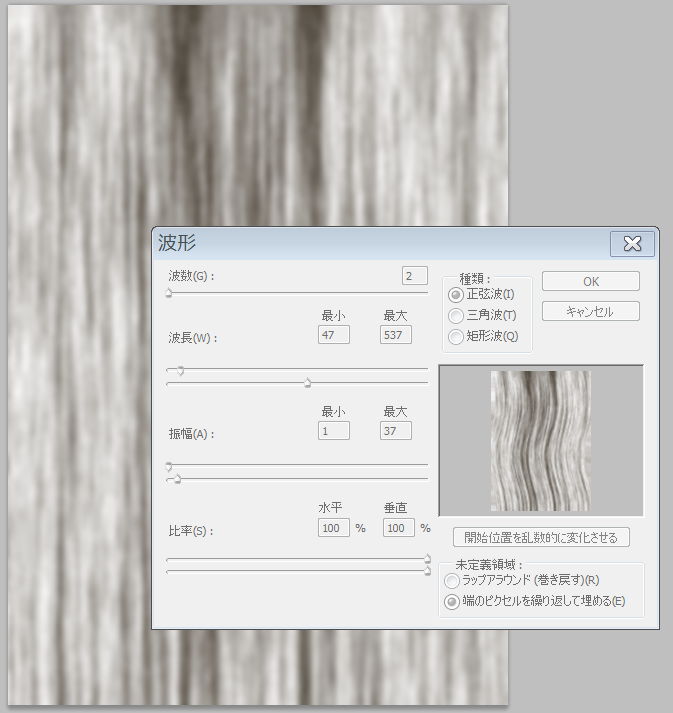
- さらにフィルター→変形→波形
- 値を波数「2」、波長最小「47」最大「537」振幅最小「1」最大「37」(この辺はプレビュー見ながら好みで調整)

- ここからレイヤースタイルを加えていくので背景レイヤーをダブルクリックしてロック解除してレイヤー0にする
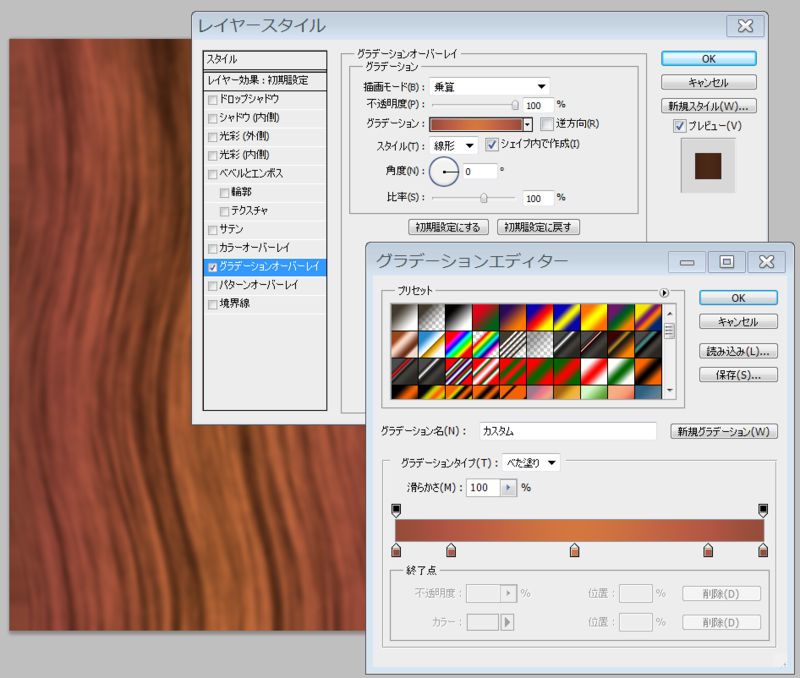
- レイヤーしたのfxからグラデーションオーバレイ選択
- 木の色っぽいグラデーションを作る。今回は両端「#954c39」中央「#d3763f」

- 描画モードを乗算、角度を0あとはデフォルト
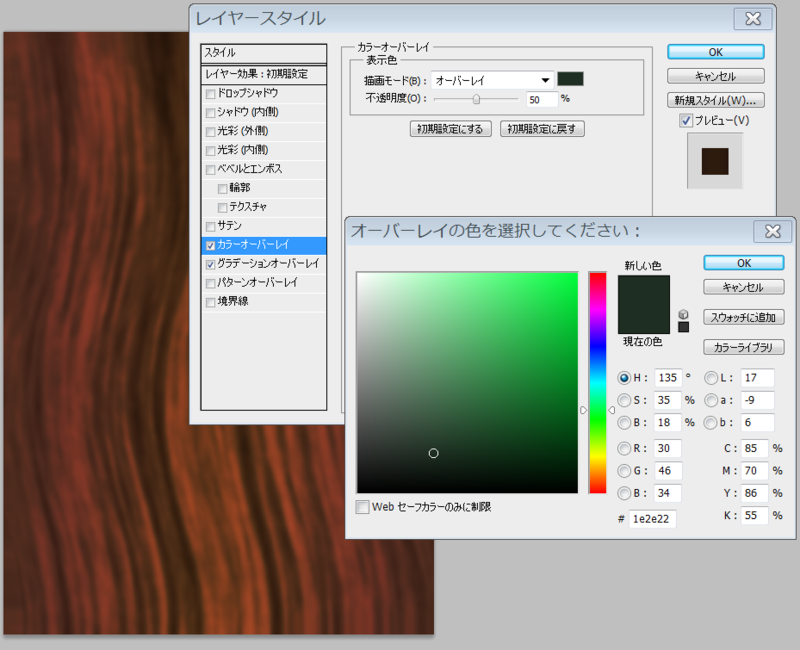
- 深みを出す為にもう一度fxからからカラーオーバレイ選択
- 描画モードをオーバーレイ、色を「#1e2e22」

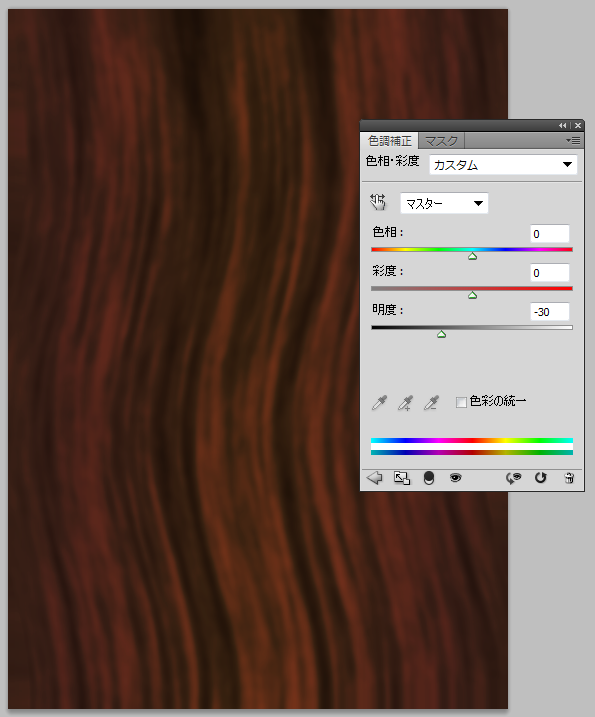
- 最後に明度を-30くらいに下げて完成

端は画面外からうねりを持ってくるのでどうしても使えないので作る時はサイズを大きめに作って切り取る