CSS課題13
CSS課題13
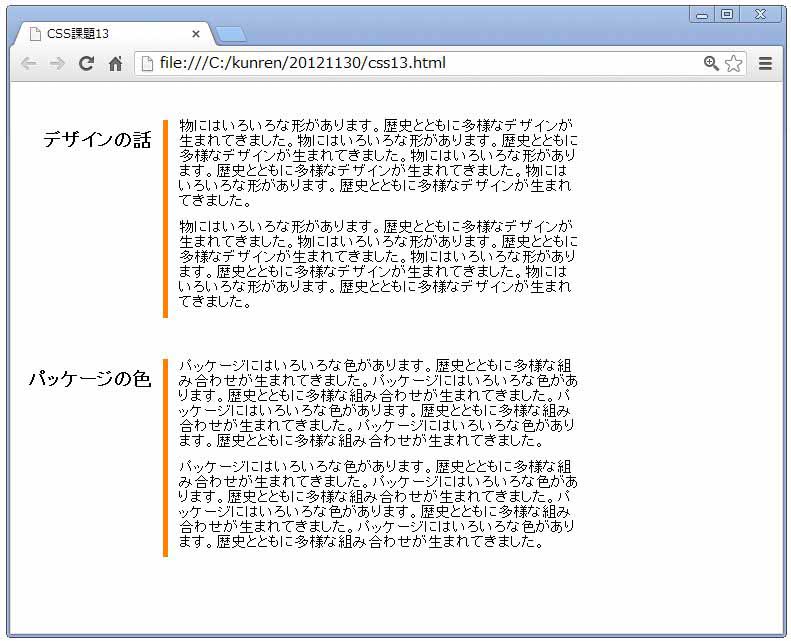
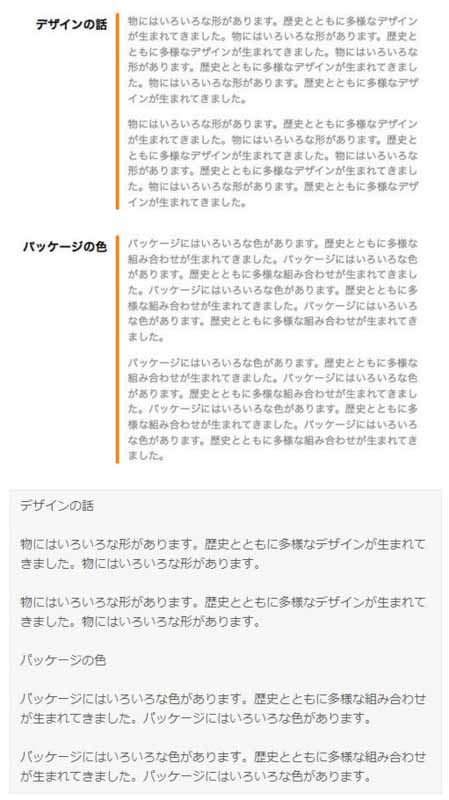
以下の画像と同じように表示させるCSSを記述しなさい
記述場所は外部スタイルシート

<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>CSS課題13</title> <link rel="stylesheet" href="css/css13style.css" media="screen,print"> </head> <body> <div id="container"> <div class="box"> <h1>デザインの話</h1> <p>物にはいろいろな形があります。歴史とともに多様なデザインが生まれてきました。物にはいろいろな形があります。歴史とともに多様なデザインが生まれてきました。物にはいろいろな形があります。歴史とともに多様なデザインが生まれてきました。物にはいろいろな形があります。歴史とともに多様なデザインが生まれてきました。</p> <p>物にはいろいろな形があります。歴史とともに多様なデザインが生まれてきました。物にはいろいろな形があります。歴史とともに多様なデザインが生まれてきました。物にはいろいろな形があります。歴史とともに多様なデザインが生まれてきました。物にはいろいろな形があります。歴史とともに多様なデザインが生まれてきました。</p> </div> <div class="box"> <h1>パッケージの色</h1> <p>パッケージにはいろいろな色があります。歴史とともに多様な組み合わせが生まれてきました。パッケージにはいろいろな色があります。歴史とともに多様な組み合わせが生まれてきました。パッケージにはいろいろな色があります。歴史とともに多様な組み合わせが生まれてきました。パッケージにはいろいろな色があります。歴史とともに多様な組み合わせが生まれてきました。</p> <p>パッケージにはいろいろな色があります。歴史とともに多様な組み合わせが生まれてきました。パッケージにはいろいろな色があります。歴史とともに多様な組み合わせが生まれてきました。パッケージにはいろいろな色があります。歴史とともに多様な組み合わせが生まれてきました。パッケージにはいろいろな色があります。歴史とともに多様な組み合わせが生まれてきました。</p> </div> </div> </body> </html>
@charset "UTF-8" /* reset */ * { margin: 0; padding: 0; } body { font-family: "Hiragino Kaku Gothic Pro", "ヒラギノ角ゴ Pro W3", meiryo, "メイリオ", osaka, "MS PGothic", "MS Pゴシック", } /* content */ #container { font-size: 0.875em; width: 520px; } .box { clear: both; padding-top: 15px; } h1 { margin-right: 10px; padding: 10px 10px 0 0; width: 120px; height: 200px; font-size: 1.2em; font-weight: bold; text-align: right; border-right: solid 5px #FF7F00; float: left; } p { margin: 10px; }